Your publication footer will be displayed across all your published pages. You can easily customize its style and the elements that it includes.
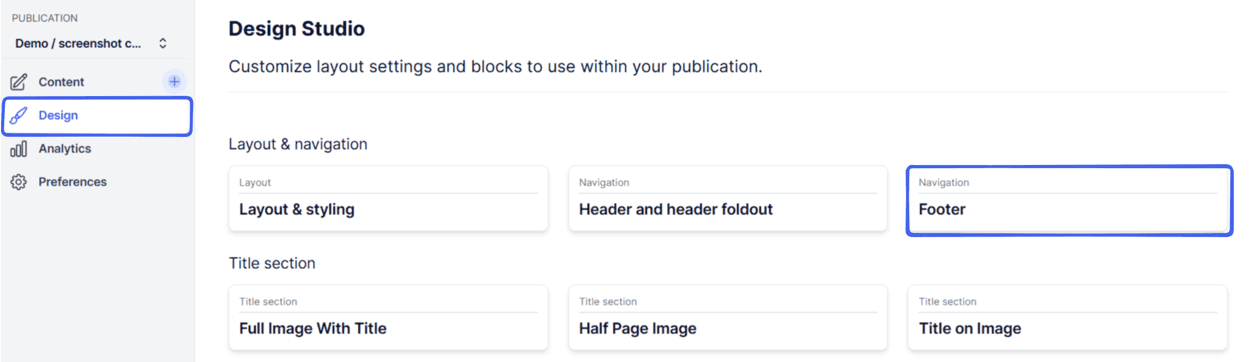
To edit your footer, click on Design and then choose Footer.

Adding elements
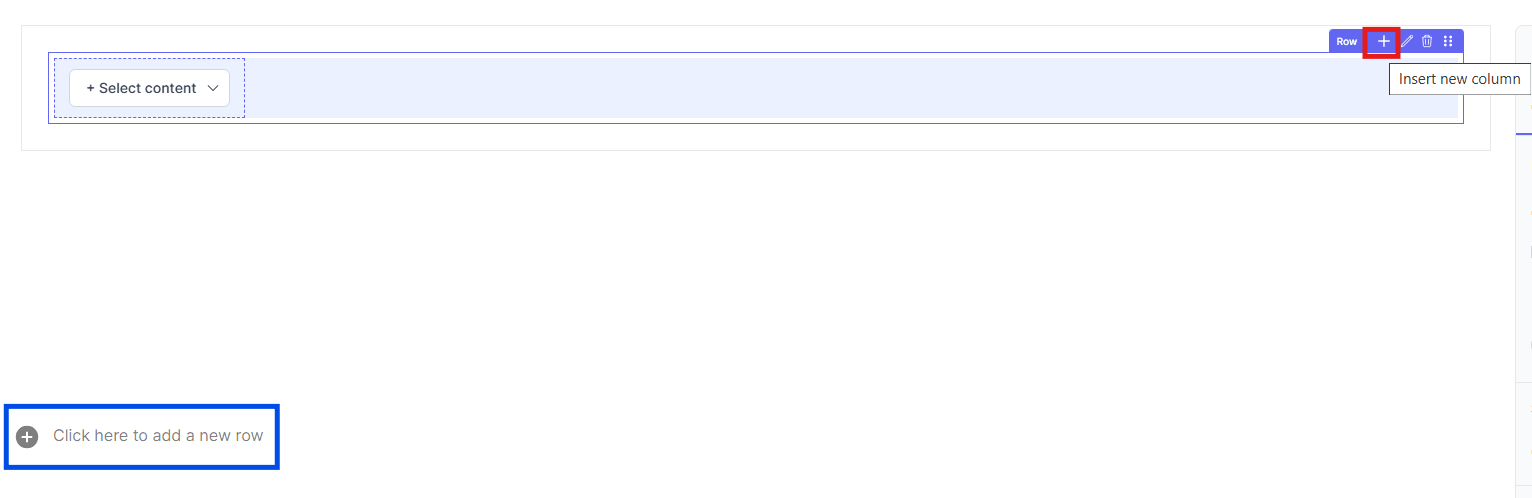
To add elements to your footer in a single row, click on the plus icon at the top right.
To add a new row of elements, click on the plus icon at the bottom left.

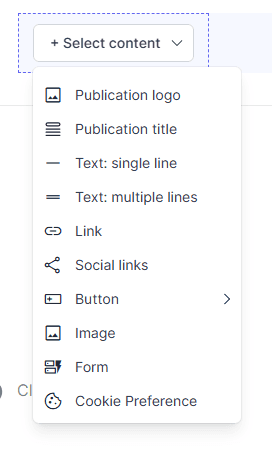
Click on Select content to choose the type of element.

Cookie Preference
To set up this option, read Add Cookie Notices to your publication.
Social links
Add your social media addresses to your Workspace settings. When you add "Social links" to your footer, the icons for the social media pages you have added in Workspace settings will be displayed.
Form
Choose any of the forms you have created using the Forms feature (find it below Branding in your dashboard).
Link to your Archive or Publication home page
Select the Link option from the Select content menu.
Type "Archive", "Past Issues" or something similar into the text field.
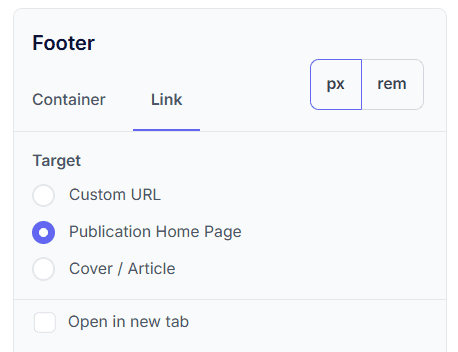
Click on the textbox. The Link tab on the right side panel will give you the option to link to the Publication Home Page.

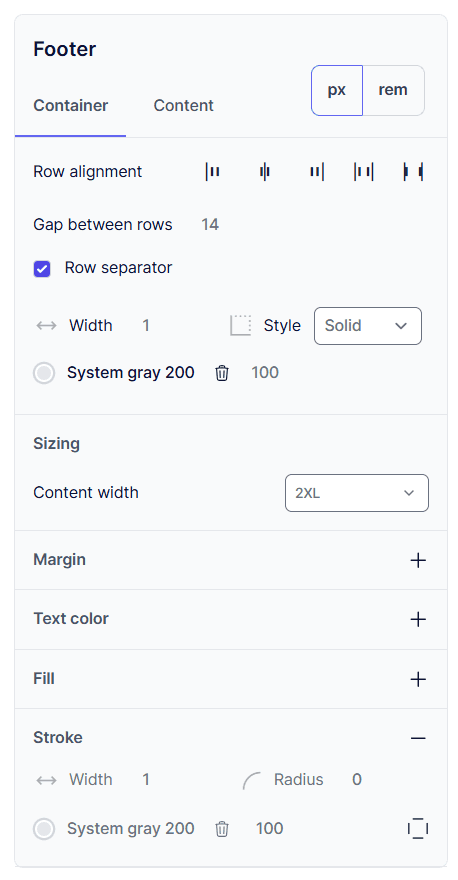
Editing your footer's style
Use the Container tab on the right side panel to alter the footer's appearance: this includes changing its background color (fill), text color, and adding separation lines between the rows.


Important: After you finish editing your footer, click on the Update button so that the changes apply to your published pages.